Работа с графическим дисплеем 1602 в arduino. LCD WH1602B компании Winstar. Управление ЖК экраном по шине I2C
Приехал Arduino Nano, приехал кит, в котором макетка (бредборд), и LCD-дисплей. На дисплее на плате написано - 1602А, ниже - QAPASS. Начал ваять первое устройство, и конечно же, захотелось выводить информацию на дисплей, а не мигать светодиодами.
Гугл помог, рассказал, что это символьный дисплей; если не извращаться, то доступны скорее всего символы ASCII - цифры, латиница, что-то из базовых символов.
Запустить дисплей помогли следующие материалы: Driving a character type LCD from a PC printer port ; How to connect Arduino with a character LCD ; Pwm Servo Driver Motor Control PDF .
Дисплей достаточно распространенный, и для него уже понапридумывали шилдов - есть варианты с SPI вроде, и/или с I2C, и интернет полон рецептами для этих случаев. Но у меня был в наличии только оригинальный дисплей 16x2, и ардуинка, к которой хотелось его прицепить.
У дисплея есть режим работы и передачи данных полубайтами, по 4 бита, при этом младшие разряды шины не используются. Подключение только половины шины данных много где описано, и я не стал разбираться, как подключить дисплей и работать с ним по 8ми линиям. Меня вполне устроило, что и так работает.
Хорошее описание дисплеев данного типа я нашел тут - http://greathard.ucoz.com/44780_rus.pdf . А тут (http://arduino.ru/forum/programmirovanie/lcd-i2c-partizanit#comment-40748) - пример задания знакогенератора.
Подключение
У меня дисплей поставлялся с нераспаянными контактами. С начала хотел припаять шлейф, обрезал 16 проводов с дюпонами, зачистил. А потом покопался в ките, и нашел гребенку дюпонов для пайки на плату. Оттуда и отломал 16 контактов и припаял их.Выглядел (до пайки контактов) мой дисплей примерно так:
Сперва я подключил контакт 15 (A) на +5В, 16 (K) на землю, и убедился, что подсветка работает. Вообще, правильно подключать катод на землю через резистор 220Ом, что я потом и сделал.
Затем подключил землю (1) и питание (2). Arduino может питаться от USB, от стабилизированного напряжения 5В и от нестабилизированного 6-12В, автоматически выбирается наибольшее напряжение. Сейчас ардуинка запитана от USB, и я думал, где там вытащить 5 Вольт. Оказалось, что 5В есть на контакте ардуины, куда подключаются внешние стабилизированные 5В. Вернее, там оказалось 4.7В, но мне хватило.
После подключения питания, если всё хорошо, то верхний ряд загорается сплошными прямоугольниками знакомест.
Затем подключаем потенциометр контраста (пин 3 V0). Один из крайних выводов потенциометра бросаем на землю, второй - на +5В, средний - на пин 3 дисплея. Рекомендуется потенциометр 10К. У меня был 50К из кита, сначала я использовал его. Регулировка была только на одном краю, весьма тонко приходилось ловить нужный контраст. Затем в другом ките нашел аналогичный на 5К, и поставил его. Настройка растянулась от одного края до половины оборота. Видимо, можно и еще меньше взять потенциометр. 10К наверно рекомендуют, чтобы схема поменьше потребляла. Да, пришлось немного попаять, припаял к выводам потенциометров проводки с дюпонами.
Тестовый скетч
Тестовый скетч берем в примерах от Ардуино студии - "C:\Program Files (x86)\Arduino\libraries\LiquidCrystal\ex amples\HelloWorld\HelloWorld.ino", только нужно поменять контакты на наши - LiquidCrystal lcd(7, 6, 5, 4, 3, 2);В принципе, в этом скетче есть и описание, что куда подключать. Можно подключить, как там указано, тогда менять вообще ничего не нужно.
// include the library code:
#include
Получается что-то вроде этого: 
Кстати, дисплей, который попал ко мне в руки, без подсветки не работает. В смысле, работает, но практически ничего не видно.
Контакты дисплея 1602A
| # контакта | Наименование | Как подключать |
|---|---|---|
| 1 | VSS | GND |
| 2 | VDD | +5V |
| 3 | V0 | Контраст - на средний вывод потенциометра |
| 4 | RS (Register select) | D7 Arduino |
| 5 | R/W (Read or write) | GND |
| 6 | E (Enable signal) | D6 Arduino |
| 7-14 | D0-D7 | D0-D3 - не подключены; D4-D7 - подключены к контактам D5-D2 Ардуино |
| 15 | A | Анод подсветки, подключается к +5В |
| 16 | K | Катод подсветки, подключается к земле через резистор 220Ом |
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.
- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.

Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h , о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7 ), во втором – только младшие (BB4-DB7 ).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.


Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.

Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc . Но также вы можете скачать ниже по ссылкам:
Шаг 5. Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Краткое описание пинов LCD 1602
Давайте посмотрим на выводы LCD1602 повнимательней:

Каждый из выводов имеет свое назначение:
- Земля GND;
- Питание 5 В;
- Установка контрастности монитора;
- Команда, данные;
- Записывание и чтение данных;
- Enable;
7-14. Линии данных;
- Плюс подсветки;
- Минус подсветки.
Технические характеристики дисплея:
- Символьный тип отображения, есть возможность загрузки символов;
- Светодиодная подсветка;
- Контроллер HD44780;
- Напряжение питания 5В;
- Формат 16х2 символов;
- Диапазон рабочих температур от -20С до +70С, диапазон температур хранения от -30С до +80 С;
- Угол обзора 180 градусов.
Схема подключения LCD к плате Ардуино без i2C
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.

Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
Где купить LCD экраны и шилды для ардуино
LCD экран 1602 (и вариант 2004) довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
 Модуль LCD1602+I2C с синим экраном, совместим с Arduino Модуль LCD1602+I2C с синим экраном, совместим с Arduino
|
 Простой дисплей LCD1602 (зеленая подсветка) дешевле 80 рублей Простой дисплей LCD1602 (зеленая подсветка) дешевле 80 рублей
|
 Большой экран LCD2004 с I2C HD44780 для ардуино (синяя и зеленая подсветка) Большой экран LCD2004 с I2C HD44780 для ардуино (синяя и зеленая подсветка)
|
 Дисплей 1602 с IIC адаптером и синей подсветкой Дисплей 1602 с IIC адаптером и синей подсветкой
|
 Еще один вариант LCD1602 со впаянным I2C модулем Еще один вариант LCD1602 со впаянным I2C модулем
|
 Модуль адаптера Port IIC/I2C/TWI/SPI для экрана 1602, совместим с Ардуино Модуль адаптера Port IIC/I2C/TWI/SPI для экрана 1602, совместим с Ардуино
|
 Дисплей с RGB-подсветкой! LCD 16×2 + keypad +Buzzer Shield for Arduino Дисплей с RGB-подсветкой! LCD 16×2 + keypad +Buzzer Shield for Arduino
|
 Шилд для Ардуино с кнопками и экраном LCD1602 LCD 1602 Шилд для Ардуино с кнопками и экраном LCD1602 LCD 1602
|
 LCD дисплей для 3D принтера (Smart Controller for RAMPS 1.4, Text LCD 20×4), модулем кардридера SD и MicroSD- LCD дисплей для 3D принтера (Smart Controller for RAMPS 1.4, Text LCD 20×4), модулем кардридера SD и MicroSD-
|
Описание протокола I2C
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC (Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips. В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
- Для работы требуется всего 2 линии – SDA (линия данных) и SCL (линия синхронизации).
- Подключение большого количества ведущих приборов.
- Уменьшение времени разработки.
- Для управления всем набором устройств требуется только один микроконтроллер.
- Возможное число подключаемых микросхем к одной шине ограничивается только предельной емкостью.
- Высокая степень сохранности данных из-за специального фильтра подавляющего всплески, встроенного в схемы.
- Простая процедура диагностики возникающих сбоев, быстрая отладка неисправностей.
- Шина уже интегрирована в саму Arduino, поэтому не нужно разрабатывать дополнительно шинный интерфейс.
Недостатки:
- Существует емкостное ограничение на линии – 400 пФ.
- Трудное программирование контроллера I2C, если на шине имеется несколько различных устройств.
- При большом количестве устройств возникает трудности локализации сбоя, если одно из них ошибочно устанавливает состояние низкого уровня.
Модуль i2c для LCD 1602 Arduino
 Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.


Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
Подключение ЖК экрана к Ардуино по I2C
Для подключения необходимы сама плата Ардуино, дисплей, макетная плата, соединительные провода и потенциометр.
Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.


Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.
- Вывод GND подключается к GND на плате.
- Вывод VCC – на 5V.
- SCL подключается к пину A5.
- SDA подключается к пину A.


И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче. Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
#include
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
- leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера .
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Заключение
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Что является неотъемлемой частью большого количества электронных девайсов? Конечно, средства индикации и графического вывода данных. Пользователю всегда удобнее и приятнее когда результат работы «умной коробочки» можно увидеть визуально. Поэтому сегодня мы подключим к STM32 дисплей для вывода текста и цифр. Героем наших экспериментов станет довольно-таки популярный дисплей от Winstar’а. Вот кстати в комментариях появилось важное уточнение, что методика в принципе одинакова для всех дисплеев на базе HD44780. Спасибо JekaKey за важное дополнение)
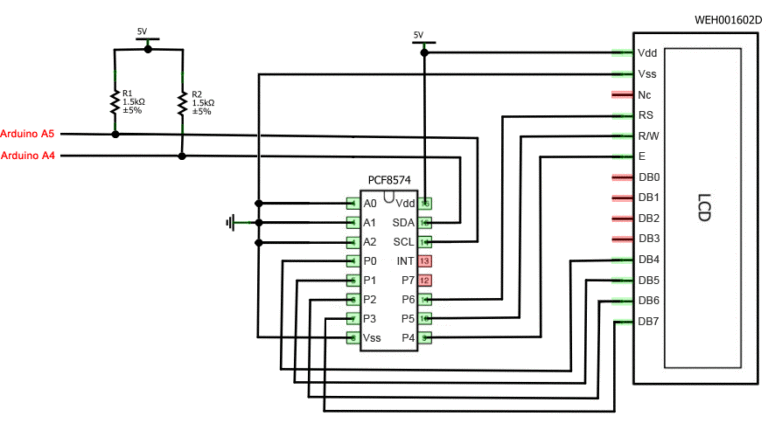
Для начала дисплей надо собственно подключить к контроллеру. Скачиваем даташит и ищем распиновку WH1602. Вот смотрите:
Как вы уже поняли, дисплей WH1602 имеет 16 выводов. Рассмотрим каждый в отдельности…
Пины Vss, Vdd и K нужно подключать к земле и к питанию, то есть прямо так, как указано в таблице, тут без сюрпризов и даже нечего обсуждать)
Вывод под номером 3 служит для регулировки контрастности – если подадим туда +5В, то не увидим абсолютно ничего, а если закоротим вывод на землю, то будем любоваться двумя рядами черных квадратов 😉 Естественно, это нас не устраивает, поэтому туда надо повесить потенциометр (резистор с переменным сопротивлением) для регулировки контрастности. Самая лучшая видимость символов обеспечивается напряжением 0.5-0.7 В на этом выводе дисплея.
Пин RS – это уже вывод, которым мы сами будем управлять при помощи микроконтроллера. Низкий уровень напряжения (0) на этом выводе означает, что сейчас последует команда, высокий уровень (1) – значит сейчас будут данные для записи в память дисплея.
Пин R/W – тут понятно, либо мы читаем данные (флаг занятости дисплея, например), в этом случае на этом выводе 1, либо записываем команду/данные в дисплей, тогда тут у нас 0.
DB7 – DB0 – шина данных, и этим все сказано)
Пин E – так называемый Enable signal. Нужен он вот для чего. Чтобы работать с дисплеем – записывать данные или подавать команду – нам надо выдать на этот вывод положительный импульс. То есть, процедура будет выглядеть следующим образом:
- На пины RS, R/W, DB7 – DB0 – нужные сигналы, соответствующие нашей команде.
- Подаем единицу на вывод E.
- Ждемс (по даташиту – не менее 150 нс)
- Подаем на вывод E низкий уровень (0).
На ножку A/Vee надо сунуть 4.2 В для питания подсветки дисплея.
Вот так вот происходит общение с дисплеем WH1602.
С подключением WH1602 разобрались, но прежде, чем переходить к примеру, рассмотрим какие вообще команды понимает наш дисплей. Для этого лезем в даташит и находим интересную таблицу:

Тут описаны все команды и сигналы, которые должны быть на соответствующих выводах WH1602 для каждой конкретной команды. Вот хотим мы например, очистить дисплей, смотрим в таблицу, и вот она нужная команда! Clear Display!
Подаем на выводы RS, R/W, DB7, DB6, DB5, DB4, DB3, DB2, DB1 нули, а на ножку DB0 – единицу. Готово, что дальше? Верно, единицу на пин E, затем ожидаем некоторое время и снова опускаем E в ноль. Все, дисплей очищен 😉 Только перед выполнением следующей команды необходимо выдержать паузу, указанную в даташите для каждой команды. Более эффективным будет опрос флага занятости, как только он сбросился в 0 – можно работать дальше. Для чтения этого флага тоже есть специальная команда, так что с этим все понятно) Идем дальше…
А, собственно, с теорией все, можно уже что-нибудь попробовать написать. Я для облегчения работы с дисплеем сделал небольшую библиотечку, сейчас посмотрим, как ее можно использовать. Для начала скачиваем
Получаем в свое распоряжение 2 файла, MT_WH1602.c и MT_WH1602.h. Отрываем второй, тут нам надо произвести выбор выводов и используемого контроллера.
Дисплей у меня, кстати, подключен так:
RS – PC2
R/W – PB10
E – PB14
DB7 – PD2
DB6 – PC12
DB5 – PA8
DB4 – PA10
DB3 – PA15
DB2 – PD11
DB1 – PA3
DB0 – PA5
Открываем файл MT_WH1602.h:
| #define PLATFORM (STM32F10x) |
Далее выбираем выводы микроконтроллера, к которым у нас подключен дисплей. Только сначала зададим, какие порты у нас задействованы. Вот при моем подключении у меня используются GPIOA, GPIOB, GPIOC и GPIOD, пишем:
Аналогично для других ножек микроконтроллера.
С настройкой покончили, продолжаем) Для вызова команд, приведенных в начале статьи в файле MT_WH1602.c содержатся следующие функции (названы они по названию команд, так что тут, думаю, все понятно):
| void MT_WH1602_ClearDisplay(void ) ; void MT_WH1602_ReturnHome(void ) ; void MT_WH1602_EntryModeSet (bool IDaddress, bool shift) ; void MT_WH1602_DisplayOnOff (bool Dbit, bool Cbit, bool Bbit) ; void MT_WH1602_CursorOrDisplayShift (bool SCbit, bool RLbit) ; void MT_WH1602_FunctionSet (bool DLbit, bool Nbit, bool Fbit) ; void MT_WH1602_SetCGRAMAddress (uint8_t address) ; void MT_WH1602_SetDDRAMAddress (uint8_t address) ; bool MT_WH1602_ReadBusy(void ) ; void MT_WH1602_WriteData(uint8_t data) ; |
Для некоторых команд нам нужно передать в функцию параметры, вот, например:
| void MT_WH1602_DisplayOnOff (bool Dbit, bool Cbit, bool Bbit) ; |
Смотрим в таблицу команд:
Видим, что командой Display ON/OFF не только включать/выключать дисплей, но также активировать/деактивировать курсор и мигание курсора. В даташите эти биты команды обозначены как D,C и B, их то мы и передаем в качестве параметров в функцию. Если нам нужно включить дисплей и курсор, но отключить мигание курсора, вызываем команду следующим образом:
MT_WH1602_DisplayOnOff(1, 1, 0);
В общем, все просто 😉
Короче, создаем новый проект, добавляем библиотеку для работы с дисплеем WH1602, создаем пустой.c файл и начинаем заполнять его кодом:
| // Подключаем файл библиотеки #include "MT_WH1602.h" /*******************************************************************/ int main(void ) { // Вызываем функцию инициализации, без этого никуда=) () ; // Теперь надо произвести начальную конфигурацию дисплея // Документация и интернет рекомендуют делать так;) MT_WH1602_FunctionSet(1 , 0 , 0 ) ; MT_WH1602_Delay(1000 ) ; MT_WH1602_FunctionSet(1 , 0 , 0 ) ; MT_WH1602_Delay(1000 ) ; MT_WH1602_FunctionSet(1 , 0 , 0 ) ; MT_WH1602_Delay(1000 ) ; MT_WH1602_FunctionSet(1 , 1 , 1 ) ; MT_WH1602_Delay(1000 ) ; MT_WH1602_DisplayOnOff(1 , 0 , 0 ) ; MT_WH1602_Delay(1000 ) ; MT_WH1602_ClearDisplay() ; MT_WH1602_Delay(2000 ) ; // Я тут значения задержки для примера взял первые пришедшие в голову) // Вообще нужно проверять флаг занятости дисплея // Давайте теперь выведем что-нибудь на дисплей, например название нашего сайта MT_WH1602_WriteData(0x6D ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x69 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x63 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x72 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x6F ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x74 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x65 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x63 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x68 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x6E ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x69 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x63 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x73 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x2E ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x72 ) ; MT_WH1602_Delay(100 ) ; MT_WH1602_WriteData(0x75 ) ; MT_WH1602_Delay(100 ) ; while (1 ) { __NOP() ; } } /*******************************************************************/ |
Готово, проверяем)
Как видите, все работает правильно)
Кстати я как то упустил из виду вопрос о том, что же писать в дисплей, чтобы вывести тот или иной символ. Вот табличка из даташита:
Так вот, чтобы определить какое значение записать в память дисплея, нужно для конкретного символа взять числа, написанные сверху и слева в этой таблице. Например, символ “А”. Смотрим – этому символу соответствует колонка 0100 (0х4) и строка 0001 (0х1). Получается, что для вывода символа “А” нужно записать в дисплей значение 0х41.
Вот теперь вроде все =) Разобрались мы с подключением и работой дисплея WH1602, так что до скорого!
P.S. Я при работе с библиотекой не тестировал функцию чтения флага занятости, так что, если вдруг что-то будет работать не так, как надо, пишите, будем разбираться)
Иногда мы сталкиваемся с проблемой вывода различной информации из Arduino в окружающий мир. Зачастую, использование последовательного порта невозможно, неудобно и невыгодно.
Символьный дисплей является одним из самых простых и дешевых средств для вывода информации, потому что он имеет собственный микроконтроллер, в памяти которого хранятся закодированные символы. Такая система упрощает использование этих дисплеев, но в тоже время ограничивает их использование выводом только текстовой информации, в отличие от графических дисплеях.
В примере мы рассмотрим дисплей Winstar wh1602l1 – один из самых распространенных дисплеев на контроллере hd44780. Кроме того Вы можете подключать LCD 2004 и другие аналогичные.
Первые две цифры обозначают количество символов в строке, а вторые количество строк, таким образом, выбранный дисплей имеет 2 строки по 16 символов.
Данный способ подключения подразумевает занятие минимум 6 портов микроконтроллера Ардуино. В случае необходимости Вы можете подключить текстовый дисплей 1602 через I2C интерфейс (2 порта).
Из дополнительных элементов нам понадобиться переменный резистор, для управления контрастностью. В остальном все подключается по схеме, согласно даташиту и выбранных выходов Arduino в программе.
Выводы 15 и 16 на дисплее отвечают за подсветку, ее можно выключить или сделать автоматическую регулировку яркости при подключения фоторезистора к Arduino , как датчика яркости.
В нашем примере будем считывать данные из последовательного порта и выводить их на дисплей:
#include
Вы можете усложнить код и вывести часы реального времени DS1307 на Arduino на Ваш LCD1602.
Теперь по подробнее рассмотрим все функции в библиотеке LiquidCrystal:
Первое и самое главное, что с помощью этой библиотеки нельзя выводить русские буквы, даже если дисплей имеет в памяти эти символы. Эта проблема решается или другими библиотеками, или записью значений при помощи 16-ричного кода.
lcd.print(); - самая простая и часто используемая, используется для вывода информации.
lcd . clear (); - используется для очистки дисплея.
lcd.setCursor(x , y ); - ставит курсор на определенное место.
Х – изменение позиции в строке
Y – изменение строки
Например, lcd.setCursor(0, 0); это верхняя левая ячейка.
lcd.home(); - ставит курсор в позицию 0, 0
lcd.home(); = lcd.setCursor(0, 0);
lcd . scrollDisplayLeft (); - сдвиг влево
lcd . scrollDisplayRight (); - сдвиг вправо
Lcd.createChar(имя , массив ); - создание собственного знака.
Например знак градуса выглядит вот так:
Celc = {B00111, B00101, B00111, B00000, B00000, B00000, B00000, B00000 };




